읽기 전
- 불필요한 코드나 잘못 작성된 내용에 대한 지적은 언제나 환영합니다.
- 개인적으로 사용해보면서 배운 점을 정리한 글입니다.
- 기술면접만을 준비하기보다 비전공자 입장에서 Network의 기본적인 내용만 짚기 위해 작성되었습니다.
웹사이트
- 웹사이트 : 웹서버 애플리케이션이 공개하는 다양한 웹페이지의 집합
- 일반적으로 HTML 파일로 제작
- 웹 브라우저에서 웹 사이트 주소를 입력하거나 링크를 클릭하면 웹서버 애플리케이션에 파일 전송을 요청
- 웹서버 애플리케이션은 요청받은 파일을 응답으로 회신
- 웹 브라우저가 수신한 파일을 화면에 표시하여 사용자에게 가시화
- 파일 전송 요청에 한 번에 끝나지 않고 페이지 내 이미지나 영상 등 미디어 자료가 있다면 해당 파일을 요청하여 바이너리 데이터를 다시 회신받기도 한다.
- HTTP : 웹페이지 파일 전송에 사용하는 애플리케이션 층 프로토콜
- HTTPS : 암호화하는 경우에 사용하는 프로토콜
- 스타일 시트 : 문서의 레이아웃이나 문자의 폰트, 색 등 웹페이지의 디자인을 정의하는 방법
- CSS(Cascading Style Sheets) : 스타일 시트를 기술하기 위한 언어
- HTML 파일 내에 스타일 시트를 작성할 수 있으나 일반적인 경우 별도 파일로 작성
- 각 요소에 대해 정의되어 있기에 일괄적인 변경 가능
웹사이트의 주소
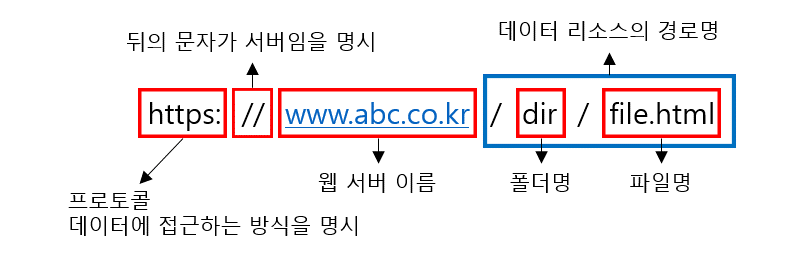
URL(Unifrom Resource Locator) : 웹사이트의 주소
URL의 구조

- URL 데이터 경로의 생략
- http://www.abc.co.kr/dir/과 같이 디렉토리만 명시된 경우 어떤 파일로 접근해야 하는지 명확하지 않다. 접근해야 하는 파일 명시를 위해 index.html이나 default.htm 등의 파일을 설정해서 /dir/index.html이나 /dir/default.htm에 액세스를 하게 한다.
- http://www.abc.co.kr/의 경우도 루트 디렉토리 경로만 명시했음을 볼 수 있다.
- http://www.abc.co.kr과 같이 루트 디렉토리까지 생략된 경우 2번의 경우처럼 /index.html이나 /default.htm으로 접근하게 하면 해결할 수 있다.
- http://www.abc.co.kr/foo의 경우 우측에 / 표시가 없어 파일명으로 불 수 있는 것이 일반적이나 혹 사용자의 실수일 수도 있으니 상위 디렉토리를 스캔하여 디렉토리가 존재하면 디렉토리로, 파일이 존재하면 파일로 인식하여 접근하게끔 처리함이 통례다.
REST, API, RESTful
- REST(Representational State Transfer) : HTTP URI를 통해 자원을 명시하고 HTTP Method를 통해 자원을 처리하도록 설계된 아키텍처
- Uniform Interface(인터페이스 일관성)
- URI로 지정한 자원에 대한 조작을 통일되고 한정적 인터페이스로 수행
- Stateless(비상태성)
- 서버는 들어오는 요청만 단순히 수행
- 이전 요청이 다음 요청의 처리에 연관되면 안됨
- Cacheable(캐시 처리 가능)
- 웹 프로토콜인 HTTP를 사용하기에 HTTP의 캐싱 기능을 사용할 수 있음
- 대량의 요청을 효율적으로 처리
- Client-Server(클라이언트-서버 구조)
- Client가 사용자 인증을 책임지고 REST 서버는 API를 제공하며 로직 처리 및 저장을 책임진다.
- Layered System(계층화)
- Client는 REST API 서버만 호출할 수 있다.
- REST API 서버는 다중 계층으로 구성되며 보안, 로드밸런싱, 암호화 계층 등을 추가할 수 있다.
- Proxy, 게이트웨어 등의 중간 매체를 사용할 수 있다.
- Uniform Interface(인터페이스 일관성)
- API(Application Programming Interface) : 응용프로그램에서 사용할 수 있도록 운영체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스
- 프로그램과 또 다른 프로그램을 연결하는 가교라고 볼 수 있다. (상호 정보 교환)
- REST API : REST 기반으로 구현된 서비스 API
- HTTP Request 시 어떤 URI에 어떤 메소드를 사용할 시 지켜지는 약속
- RESTful : REST 아키텍처를 구현하는 웹서비스로 REST 원리를 따르는 시스템을 통칭한다.
- RESTful한 디자인 : URI를 규칙에 맞기 잘 설계했는지의 여부를 의미
- URI Path에 불필요한 파라미터를 넣지 않으며 명사를 사용
- / 구분자로 계층 관계 표현하며 마지막에는 /를 넣지 않는다.
- -는 URI 가독성을 위해 사용하며 _는 URI에 사용하지 않는다.
- URI 경로는 소문자가 적합하며 파일 확장자는 URI에 넣지 않는다.
- RESTful한 디자인 : URI를 규칙에 맞기 잘 설계했는지의 여부를 의미
HTTP Request
URL 해석이 끝나면 액세스 지점이 특정되므로 이후 HTTP 프로토콜을 사용하여 웹서버에 접근한다. 웹서버에 접근 시 요구에 맞춰서 특정 정보를 명시하여 메시지를 보내는데 이를 리퀘스트 메시지라 한다.
메소드 : 웹서버에게 어떤 동작을 하고 싶은지를 전달
메소드의 종류
- GET : URI로 지정한 데이터를 가져온다.
- POST : 서버에 데이터를 보낸다.
- PUT : 서버에 파일을 보낸다.
- DELETE : 서버에 파일을 삭제하도록 요청한다.
- HEAD : URI로 지정한 데이터의 헤더만 가져온다.
- CONNECT : 프록시 서버를 경유해 통신한다.
URI(Uniform Resource Identifier) : 액세스 대상을 통칭하는 용어로 일반적으로는 데이터를 저장할 파일의 이름이나 CGI 프로그램의 파일명을 작성한다. 다만, URL을 그대로 적을 수도 있다.
CGI 프로그램 : 웹서버에서 프로그램을 호출할 때의 규칙을 정해둔 것, CGI 규칙에 의해 동작하는 프로그램을 CGI 프로그램이라 한다.
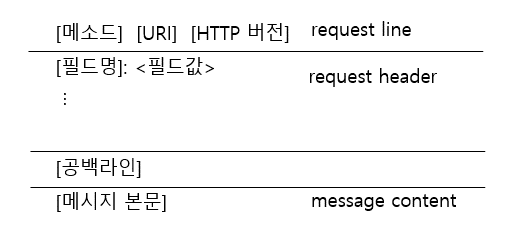
request message
- request line : 메소드, URI, http 버전을 담는다. request 내용을 대강 알 수 있다.
- message header : 한 행이 한개의 헤더 필드를 사용, request의 부가 정보를 담는다.
- 공백 라인 : message header와 entity body를 구분짓는다.
- entity body : 클라이언트에서 서버로 송신하는 데이터이다. POST 메소드로 웹서버에 전송하기 위해 사용자가 입력한 데이터를 담는다.

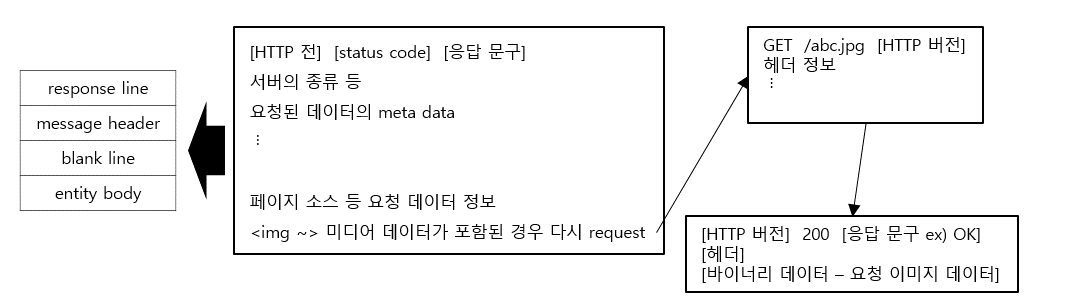
HTTP Response
클라이언트가 서버로 Request를 보내면 그에 따라 동작한 결과를 다시 담아 클라이언트로 회신해야 한다. 이를 Response라 한다.
- response의 상태 : request의 실행 결과를 나타내는 status code와 응답 문구로 안내
- status code : 프로그램에게 실행 결과를 안내하기 위한 숫자
- 1xx : 정보, 추가 정보가 있음
- 2xx : 성공, 서버가 요청을 처리함
- 3xx : 리다이렉트, 다른 URI로 다시 리퀘스트하도록 요청
- 4xx : 클라이언트 에러, 요청에 문제가 있어 처리할 수 없음을 전달
- 5xx : 서버 에러, 서버 쪽에 문제가 있어 처리할 수 없음을 전달
- status code : 프로그램에게 실행 결과를 안내하기 위한 숫자
- request message의 URI는 단 하나이므로 파일을 한 번에 한개씩 읽을 수 있기 때문에 페이지 내 미디어 컨텐츠가 존재하면 페이지 소스 요청 이후 태그를 탐색하여 다시 요청을 서버로 보낸다.

쿠키와 세션
HTTP는 연결을 유지하지 않아 통신할 때마다 이전 요청과 현재 요청이 같은 요청인지 알 수 없다는 단점이 있어(비상태성, stateless) 쿠키와 세션을 도입한다.
- 쿠키 : 웹서버 애플리케이션이 웹 브라우저에 특정 정보를 저장하는 기술
- 만료시점 : 저장시 expire 속성을 지정하여 삭제 날짜 지정 가능
- 클라이언트 모르게 설정됨을 방지하기 위해 한 도메인당 20개, 하나당 4KB의 제한이 있음
- 클라이언트에 저장하기에 보안에는 취약
- 세션 : 웹서버 애플리케이션이 웹서버에 특정 정보를 저장하는 기술
- 만료 시점 : 로그아웃하거나 설정 시간 동안 반응이 없으면 무효화되어 정확히 알 수 없음
- 클라이언트가 접속하면 서버에 의해 생성되므로 개수나 용량 제한 없음
- 쿠키와 비교하면 보안 측면에서는 더 나음
- 웹 브라우저 요청 시 웹 서버 애플리케이션이 HTTP Response에 쿠키도 포함하여 전송
- 쿠키 정보는 HTTP 헤더의 포함
- 웹 브라우저에 쿠키 저장 옵션이 활성화되어 있으면 쿠키를 저장
- 다음 접속에 웹브라우저가 요청 시 HTTP request에 쿠키도 포함하여 전송
- 이로써 사용자의 로그인 정보나 열람이력 등을 관리, 커스터마이징이 가능
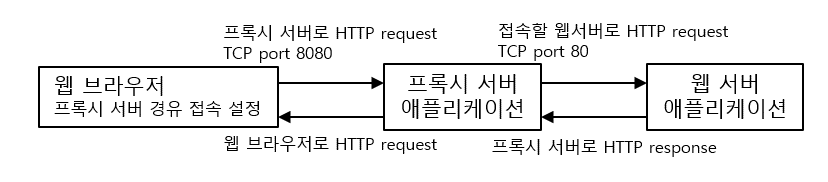
프록시 서버
- 프록시(proxy) 서버 : 웹사이트 접속을 대행하는 서버

- 프록시 서버의 목적
- client PC의 웹 브라우저에서 어떤 웹사이트에 접속하는지 확인(감사 기능)
- 부정한 웹사이트로의 접속 차단
- URL 필터링, 웹 필터링 : 웹사이트에 대한 접속 제한
'CS > Network' 카테고리의 다른 글
| 기술면접을 위한 Network 개념정리 07 - 라우터 (0) | 2021.09.25 |
|---|---|
| 기술면접을 위한 Network 개념정리 06 - 이더넷, 무선 LAN (0) | 2021.09.25 |
| 기술면접을 위한 Network 개념정리 04 - IP (0) | 2021.09.25 |
| 기술면접을 위한 Network 개념정리 03 - TCP/UDP (0) | 2021.09.25 |
| 기술면접을 위한 Network 개념정리 02 - TCP/IP 계층 (0) | 2021.09.25 |